How Can We Help?
Scenes
In DataMesh Studio, scenarios are organized into scenes. Each scenario can have one or more scenes, with elements like 3D models, images, videos, music, lights, and cameras.
Users can easily create, edit, and manage scenes to structure and control their scenarios. Smooth transitions between scenes ensure seamless and continuous storytelling.
Manage scenes
To manage scenes in DataMesh Studio, you can perform the following operations:
-
- Create a new scene: Click the + button in the timeline to add a new scene at the end, or right click on a scene in the timeline and select Add Scene to add a new scene to the right of the selected scene.
- Delete a scene: Right-click on the scene in the timeline and select Delete Scene.
- Rename a scene: Select a scene in the timeline and click the edit button
 in the attributes pane to rename the scene.
in the attributes pane to rename the scene.
Navigate the workspace
In DataMesh Studio, the workspace offers various functions to help you adjust and explore scenes efficiently.
You can change your view of the workspace by dragging and zooming. Here are some fundamental operations:
Orbiting
Press and hold the right mouse button anywhere in the workspace. The cursor will turn into a magnifying glass, and a blue reference plane will appear. Move the mouse left or right to rotate the scene horizontally and view the model from any angle.

Panning
To pan the scene, click on a blank area, hold the left mouse button, and drag the mouse left, right, up, or down.
Alternatively, hold the mouse wheel and drag it in the direction you want to move. This avoids selecting any objects and keeps the movement focused on the scene.
View height
To raise or lower the scene, hold down the Shift key and the left mouse button, then move the mouse up or down in a blank area of the scene. Move up to lower the scene and down to raise it.
Zoom
To zoom in and out of the scene, use the mouse scroll wheel. Scroll up to zoom in and scroll down to zoom out.
Reset view
The Reset View function is used to restore the scene view and focus the camera on a specific element. It automatically adjusts the camera to center the selected element. You can also double-click an element in the list to switch to that view.
Here’s what the Reset View options do:
-
- Reset scene view: Click the reset button
 in the top-right corner of the scene to return to the default view, which is centered in the very middle of the virtual environment.
in the top-right corner of the scene to return to the default view, which is centered in the very middle of the virtual environment. - Reset element view: Select an element and click the reset button
 to adjust the view to focus on the element from above.
to adjust the view to focus on the element from above. - Focus on the element: Double-click an element in the list to focus the view on that element.
- Reset scene view: Click the reset button
View cube

The View Cube is in the top right corner of the workspace and consists of six sides representing view angles from the front, back, left, right, top, and bottom. This allows users to quickly center their view on selected elements from different directions. In addition, the cube provides an intuitive visual reference for which direction you are facing, ensuring that users can easily reorient themselves when they need to.
The view cube allows you to center your view on either the scene, or a selected element:
-
- Centered on the scene center: If no element is selected, clicking on any face of the cube will focus your view onto the scene center from the direction that the face corresponds to.
- Centered on the element: If an element is selected, clicking on any face of the cube will focus your view onto the element from the direction that the face corresponds to.
Projection modes
DataMesh Studio supports two projection modes: perspective projection and orthographic projection.
To switch the projection mode of the scene, you can click the projection toggle button ![]() in the workspace.
in the workspace.
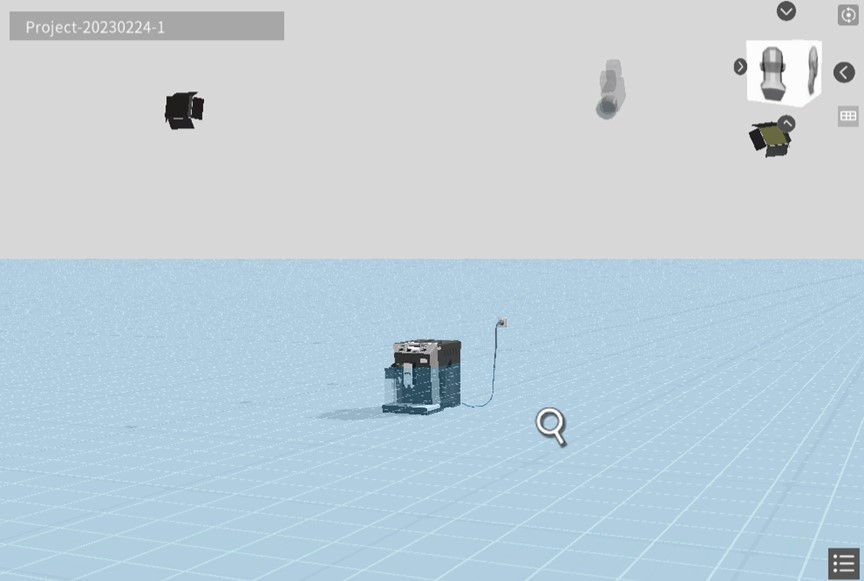
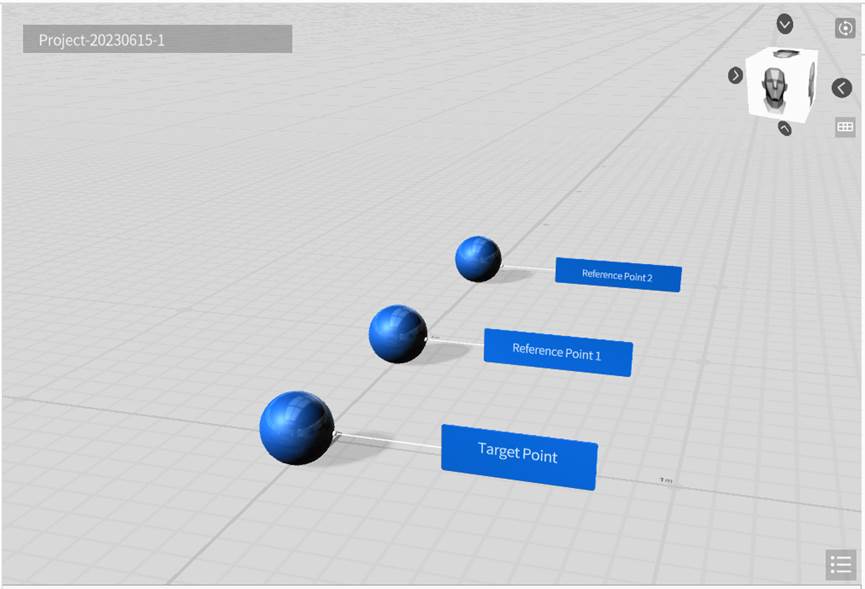
1. Perspective Projection (Default)
Perspective projection is a projection mode where objects appear smaller when they are farther away from your view, and larger when they are closer.

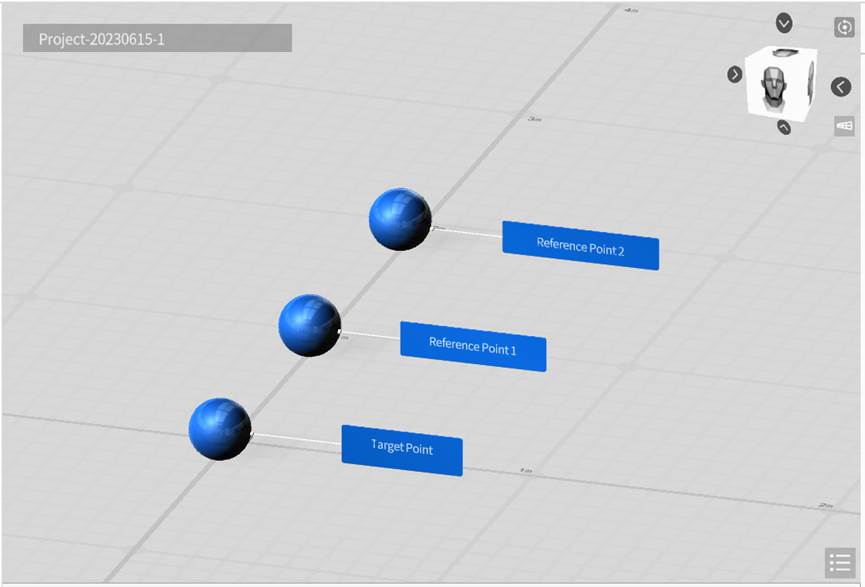
2. Orthographic Projection
Orthographic projection is a projection mode where objects are the same size regardless of the distance away from your view. This provides a more technical view of the scene and is helpful when you want to easily access elements that are far away.

Set scene transitions
In scenarios with consecutive scenes in different locations, or if you would like to utilize dynamic camera movement, scene transitions are crucial for controlling the flow of the scenario.
In DataMesh Studio, there are several different ways to set scene transitions:
1. Attributes pane: You can configure scene transitions directly in the attributes pane. This allows you to define the transition type and specify the target scene. For more information, please refer to Set scene attributes.
2. Buttons: This allows viewers to navigate between scenes while the scenario is playing. For more details, please refer to Button.
3. Elements: Links allow you to give elements navigational properties when interacted with them. For more details, please refer to Link.
Set scene attributes
When you click the empty space in the workspace, the attributes pane will display the scene attributes.
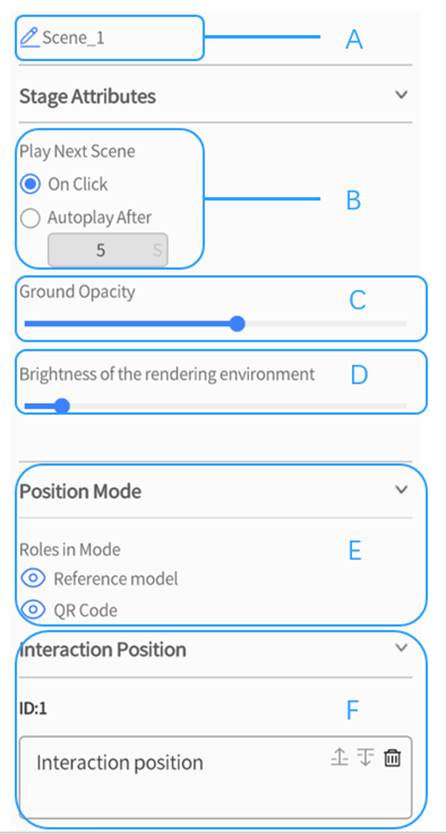
The attributes of a scene will be shown as follows:

A. Edit Button + Scene Name: By clicking the edit button, you can rename the current scene name.
B. You can set scene transition during scenario playback, with the following two specific options available:
a) On Click: Users can switch to the next scene by clicking, suitable for scenarios where scene transitions require user confirmation to ensure sufficient time for understanding the current scene content.
b) Autoplay After: After setting a delay time (seconds), the scene will automatically switch to the next one after staying for the specified duration. This option is ideal for continuous scene playback, ensuring smooth transitions by automatically switching scenes after a set delay.
C. Set ground opacity: Adjust the slider to set the opacity of the ground, ranging from completely transparent to fully opaque, adapting to different scene requirements and visual effects.
D. Brightness of the rendering environment: Use the slider to adjust the overall brightness of the scene.
E. Position Mode: When QR codes or reference models for positioning are added to the scenario, the scene attributes will display positioning mode attributes. For ease of scenario editing (e.g., when reference models or QR codes obscure models in the scenario), you can choose to hide reference models or QR code.
F. Interaction Position: In scenes with added interaction positions, clicking the dropdown icon for interaction positions displays all interaction positions within the scene. For detailed information on interaction positions, please refer to the assessment function section.
Managing scene brightness
In DataMesh Studio, scene brightness is determined by two main sources:
-
- Rendering Environment: Provides basic ambient lighting, determining the overall brightness and tone of the scene.
- Light: Used to supplement lighting effects in the scene, enhancing brightness and details in specific areas.
You can refer to the following operations to manage scene brightness:
1. Adjust overall brightness
In the Scene attributes pane, slide the rendering environment brightness slider to adjust the overall brightness of the scene.
2. Enabling and disabling the light source
-
- Enable: Select the light from Elements, then enable it in the attributes pane.
- Disable: Select the light from Elements, then disable it in the attribute pane.
3. Add lights
Select the Light component from Libraries and drag it into the scene.
4. Delete lights
In the Elements, select the light, then click the delete button.
5. Adjust lights
-
- Direct adjustment: Select the light from Elements and directly adjust its position in the scene.
- Precise adjustment: Select the light from Elements, then precisely adjust attributes such as position, rotation angle, light color, brightness, etc., in the attributes pane.
For detailed information on light properties, please refer to the Light section.