How Can We Help?
Scenes
Scenarios made with DataMesh Studio organize their content using scenes. A scenario can include one or multiple scenes, each containing different elements like 3D models, images, videos, music, lights, cameras, and more.
In DataMesh Studio, users can effortlessly create, edit, and manage scenes to organize and control scenario content. Moreover, users can transition between scenes to maintain continuity and smoothness in the storyline.
Manage scenes
To manage scenes in DataMesh Studio, you can perform the following operations:
-
- Create a new scene: Click the + button in the timeline to add a new scene at the end, or right click on a scene in the timeline and select Add Scene to add a new scene to the right of the selected scene.
- Delete a scene: Right-click on the scene in the timeline and select Delete Scene.
- Rename a scene: Select a scene in the timeline and click the edit button
 in the attributes pane to rename the scene.
in the attributes pane to rename the scene.
Navigate the workspace
In DataMesh Studio, the workspace offers various functions to help you adjust and explore scenes efficiently.
You can change your view of the workspace by dragging and zooming. Here are some fundamental operations:
Orbiting
To change your view of a scene around a central point, follow these steps:
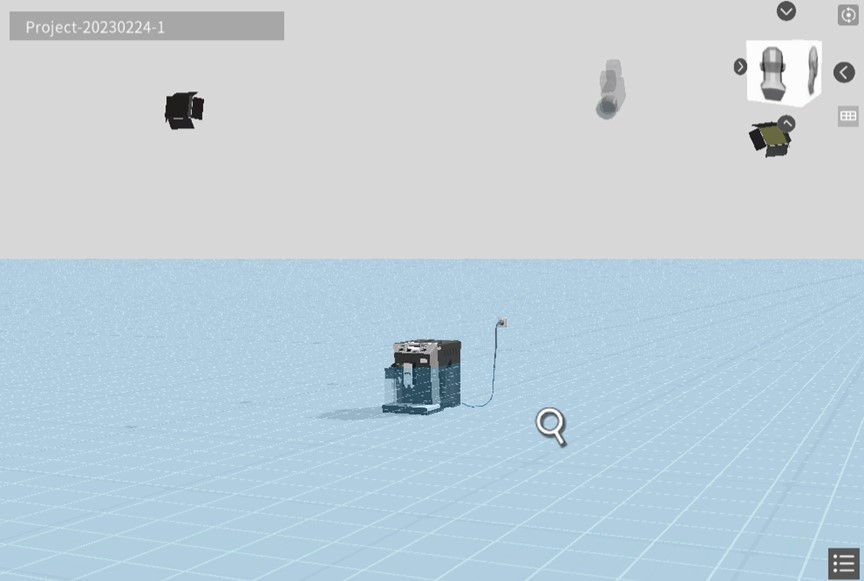
1. Press and hold the right mouse button anywhere in the workspace. The cursor will change to a magnifying glass, and a blue highlight will appear.
2. Move the mouse in any direction to rotate your view around a central point. This allows you to observe models from different angles, providing a comprehensive view of the scene.

Panning
To move your view on a horizontal plane without changing its angle, follow these steps:
1. Click on an empty space within the workspace.
2. While holding down the left mouse button, drag the mouse to the left, right, up, or down on the screen.
3. Alternatively, you can press and hold the mouse wheel instead, leaving your left click free to perform other actions.
View height
To raise or lower your view, follow these steps:
1. Press and hold the Shift key on your keyboard.
2. Click and hold the left mouse button in an empty area of the workspace.
3. Move your cursor up to raise your view or down to lower your view.
Zoom
To zoom in or out of a scene, you can use the scroll wheel on your mouse. Here are the steps:
1. Place the mouse cursor over the workspace.
2. Scroll up to zoom in on the scene.
3. Scroll down to zoom out of the scene.
Focus
The focus function is used to center your view on a specific element, or on the very center of the virtual environment.
The focus function includes the following operations:
-
- Scene focus: When there is nothing selected, click the Focus button
 located in the top right corner of the workspace to return your view back to its original starting position, which is centered at the very middle of the virtual environment.
located in the top right corner of the workspace to return your view back to its original starting position, which is centered at the very middle of the virtual environment. - Element focus: After selecting an element, click the focus button
 in the top right corner of the workspace to focus your view on the element from the front, and at a slightly elevated position. You can also do this by double-clicking the element in the elements pane at the bottom left of the screen, and focusing on an already focused subject moves your view even closer.
in the top right corner of the workspace to focus your view on the element from the front, and at a slightly elevated position. You can also do this by double-clicking the element in the elements pane at the bottom left of the screen, and focusing on an already focused subject moves your view even closer.
- Scene focus: When there is nothing selected, click the Focus button
View cube

The View Cube is in the top right corner of the workspace and consists of six sides representing view angles from the front, back, left, right, top, and bottom. This allows users to quickly center their view on selected elements from different directions. In addition, the cube provides an intuitive visual reference for which direction you are facing, ensuring that users can easily reorient themselves when they need to.
The view cube allows you to center your view on either the scene, or a selected element:
-
- Centered on the scene center: If no element is selected, clicking on any face of the cube will focus your view onto the scene center from the direction that the face corresponds to.
- Centered on the element: If an element is selected, clicking on any face of the cube will focus your view onto the element from the direction that the face corresponds to.
Projection modes
DataMesh Studio supports two projection modes: perspective projection and orthographic projection.
To switch the projection mode of the scene, you can click the projection toggle button ![]() in the workspace.
in the workspace.
1. Perspective Projection (Default)
Perspective projection is a projection mode where objects appear smaller when they are farther away from your view, and larger when they are closer.

2. Orthographic Projection
Orthographic projection is a projection mode where objects are the same size regardless of the distance away from your view. This provides a more technical view of the scene and is helpful when you want to easily access elements that are far away.

Set scene transitions
In scenarios with consecutive scenes in different locations, or if you would like to utilize dynamic camera movement, scene transitions are crucial for controlling the flow of the scenario.
In DataMesh Studio, there are several different ways to set scene transitions:
1. Attributes pane: You can configure scene transitions directly in the attributes pane. This allows you to define the transition type and specify the target scene. For more information, please refer to Set scene attributes.
2. Buttons: This allows viewers to navigate between scenes while the scenario is playing. For more details, please refer to Button.
3. Elements: Links allow you to give elements navigational properties when interacted with them. For more details, please refer to Link.
Set scene attributes
When you click the empty space in the workspace, the attributes pane will display the scene attributes.
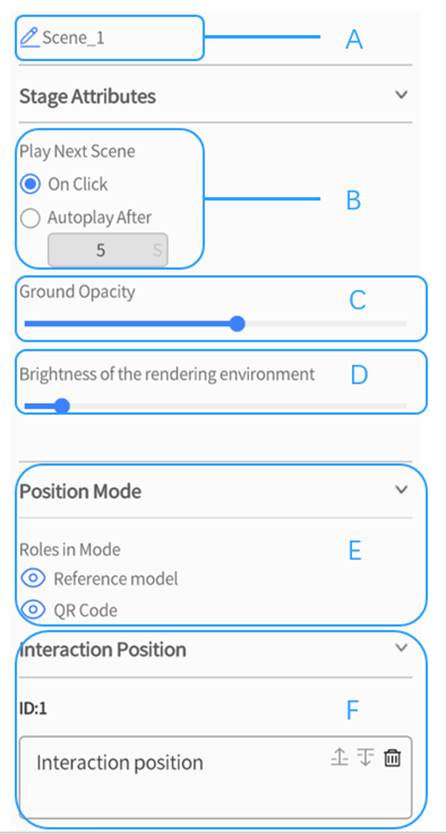
The attributes of a scene will be shown as follows:

A. Edit Button + Scene Name: By clicking the edit button, you can rename the current scene name.
B. You can set scene transition during scenario playback, with the following two specific options available:
a) On Click: Users can switch to the next scene by clicking, suitable for scenarios where scene transitions require user confirmation to ensure sufficient time for understanding the current scene content.
b) Autoplay After: After setting a delay time (seconds), the scene will automatically switch to the next one after staying for the specified duration. This option is ideal for continuous scene playback, ensuring smooth transitions by automatically switching scenes after a set delay.
C. Set ground opacity: Adjust the slider to set the opacity of the ground, ranging from completely transparent to fully opaque, adapting to different scene requirements and visual effects.
D. Brightness of the rendering environment: Use the slider to adjust the overall brightness of the scene.
E. Position Mode: When QR codes or reference models for positioning are added to the scenario, the scene attributes will display positioning mode attributes. For ease of scenario editing (e.g., when reference models or QR codes obscure models in the scenario), you can choose to hide reference models or QR code.
F. Interaction Position: In scenes with added interaction positions, clicking the dropdown icon for interaction positions displays all interaction positions within the scene. For detailed information on interaction positions, please refer to the assessment function section.
Managing scene brightness
In DataMesh Studio, scene brightness is determined by two main sources:
-
- Rendering Environment: Provides basic ambient lighting, determining the overall brightness and tone of the scene.
- Light: Used to supplement lighting effects in the scene, enhancing brightness and details in specific areas.
You can refer to the following operations to manage scene brightness:
1. Adjust overall brightness
In the Scene attributes pane, slide the rendering environment brightness slider to adjust the overall brightness of the scene.
2. Enabling and disabling the light source
-
- Enable: Select the light from Elements, then enable it in the attributes pane.
- Disable: Select the light from Elements, then disable it in the attribute pane.
3. Add lights
Select the Light component from Libraries and drag it into the scene.
4. Delete lights
In the Elements, select the light, then click the delete button.
5. Adjust lights
-
- Direct adjustment: Select the light from Elements and directly adjust its position in the scene.
- Precise adjustment: Select the light from Elements, then precisely adjust attributes such as position, rotation angle, light color, brightness, etc., in the attributes pane.
For detailed information on light properties, please refer to the Light section.