How Can We Help?
Elements
In DataMesh Studio, elements are all the various types of objects that you can incorporate into your scene. This ranges from 3D models to attachment resources, built-in tool models, expanded tools, light sources, cameras, and more. You can combine these elements together in order to create organic 3D scenes that can be used for display, training, and demonstrations.
Models
In DataMesh Studio, you can convert a variety of 3D model files into models, which can then be found in your resources tab. To use a 3D model, you need to create it using an external application program and then upload it to the resources of the FactVerse platform.
Supported file formats for models include: .fbx, .glb, .obj, .stl, .3mf, and .ply.
Upload models
To utilize an external model in DataMesh Studio, you must first upload it through our FactVerse platform. There are two ways to do this:
-
- Directly through FactVerse: You can upload model files directly on the platform. For detailed steps on how to upload a model file, please refer to DataMesh FactVerse User Manual.
- DataMesh Importer: DataMesh Importer allows you to not only upload models, but also check their structure, materials, and adjust attributes such as color, transparency, metallicity, and smoothness. For more information, please refer to DataMesh Importer User Manual.
After uploading the model, you can add it to the scene by dragging and dropping it from the My Resources section in the Resources pane of DataMesh Studio.
Model element attributes
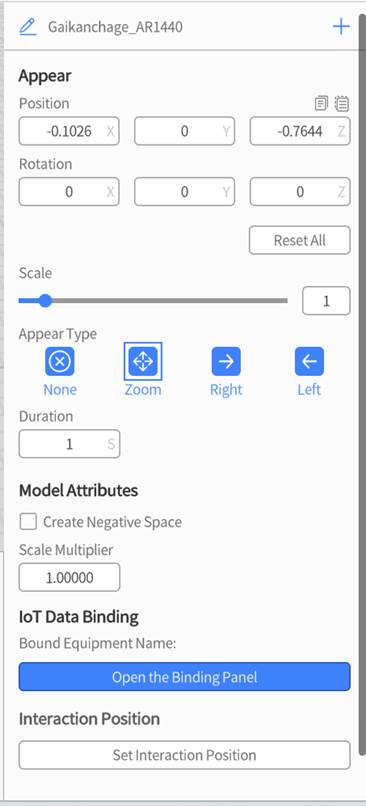
After dragging a model from the Resources pane to the scene in DataMesh Studio, the model will be placed in the scene and automatically selected. At this point, the attributes pane will display the initial attributes of the models, which include Appear, Model Attributes and IoT Data Binding.

Appear: This option controls how the model first appears onto the screen. For more detailed information, refer to Appear.
Model Attributes: These are settings specific to models, and can only be configured within the first scene that the model appears in.
IoT Data Binding: This allows you to import external data regarding the behavior of the model in your scenario, such as model movement, rotation, and color changes. This primarily is used to establish a connection between models and digital twin objects. For more detailed information about IoT Data Binding, please refer to DataMesh FactVerse DFS User Manual.
Attachment elements
Attachment elements refer to 2D resources such as images, videos, audio files, and PDF documents. They provide additional instructions for model structures, operation flows, guidelines, and more. These resources serve as valuable aids in enhancing the scenario experience. To use attachment elements, you need to upload the corresponding resources to the FactVerse platform. Once uploaded, you can easily drag and drop them from the My Resources section of the resources pane into the workspace of DataMesh Studio.
Images
Images in your scenario can be used as a background for your virtual environment, diagrams that showcase information that is hard to otherwise convey, and blueprints that present a secondary visual aid. This feature increases the effectiveness of your scenario, especially for visual learners.
Supported image formats in DataMesh Studio include JPG and PNG.

Always Face User: This toggles whether or not the image always faces the user, regardless of direction or viewing angle.
Audio
In DataMesh Studio, you can enhance the immersive experience of your scenarios by adding audio files that act as background music or sound effects.
We recommend using MP3 and OGG formats for audio files in DataMesh Studio.
To add audio files to the scene, you can simply drag and drop them from My Resources to the scene in DataMesh Studio. If you need to adjust the attributes of audio files, such as volume and loop playback, you can select the file and modify its settings in the attributes pane. If you want to remove audio files from the scene, you can select the audio element in the scene and click the delete button.

-
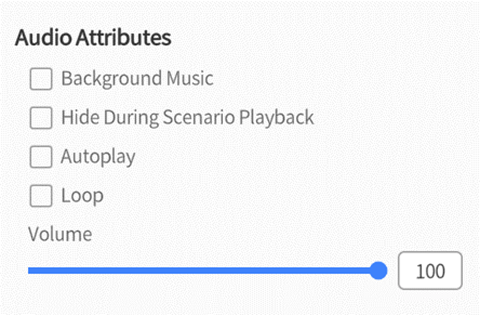
- Background Music: This toggles whether this audio file is played in mono, where there is no sense of direction or dimensionality to the sound, or stereo, where the user’s position changes the direction and effect of the audio.
- Hide During Scenario Playback: This toggles whether or not the audio file is visible when the scenario is in progress.
- Autoplay: This toggles whether or not the audio file plays automatically.
- Loop: This toggles whether or not the audio file restarts from the beginning once it has ended.
- Volume: This allows you to adjust the volume of the audio file.
Video
There are still situations where you would want to include 2D videos in your scenario, such as functioning as a tutorial while the user follows the instructions in the virtual space or imitating a real-life screen to add realism to your simulation.
We recommend using MP4 and MOV formats for video files.

-
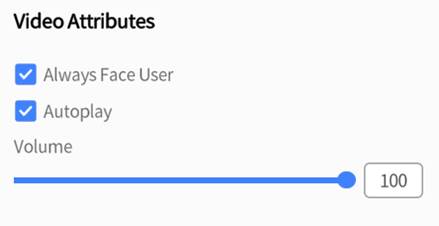
- Always Face User: This toggles whether or not the video always faces the user, regardless of direction or viewing angle.
- Autoplay: This toggles whether or not the audio file plays automatically.
- Volume: This allows you to adjust the volume of the video file.
PDF documents
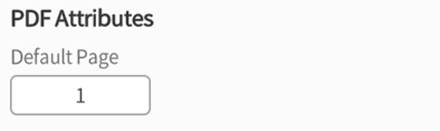
In DataMesh Studio, you can add PDF documents to the scene by dragging and dropping them from the resources pane. After adding a PDF file, you can set the default page number to be displayed in the attributes pane. This way, when you navigate to this scene in the scenario, the PDF file will show the specified page number.

Extensions
You can design and create custom tools in Unity following the provided tool production specifications. Afterward, use the DataMesh plugin to export your tools as a zip file. Once exported, you can open and view the zip file using DataMesh Importer. You can also upload the zip file to the FactVerse platform, making it available as a built-in tool for use in DataMesh Studio.
You can follow the steps below to add an extension tool:
1. Open the zip file in the Importer and click the Save button to upload the file to the FactVerse platform.
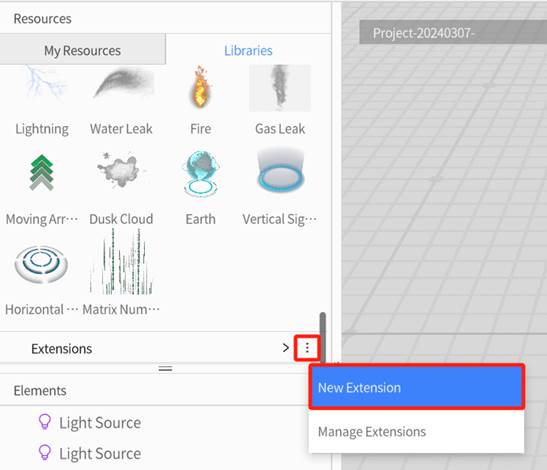
2. Open the libraries tab in the resources pane of DataMesh Studio.
3. Click the ellipsis ︙ icon next to the Extensions header and select New Extension from the drop-down menu.

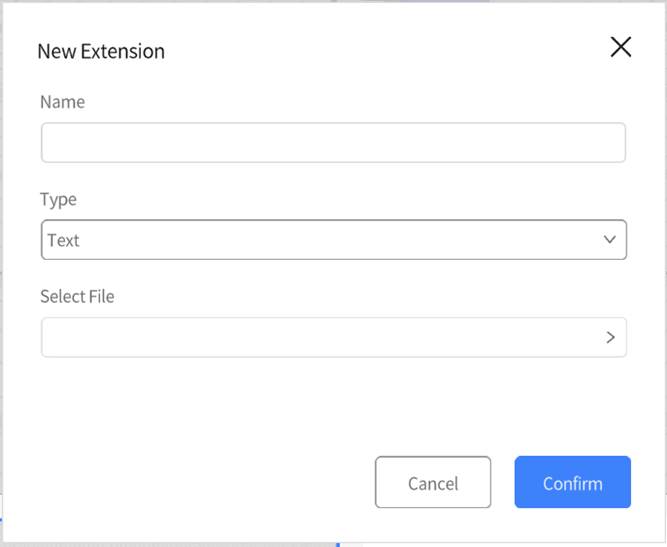
4. In the New Extension window, fill in Name, and Type and select the extension file from the server.

5. Once configured, you will see the newly added extension under the Extensions section.
Tools
DataMesh Studio comes with a multitude of built-in tools which can be found in the libraries tab of the resources pane. These tools can help users in scenario creation. The method of adding these tools is the same as adding regular models: direct drag and drop.

Text
Text is used for showing information, explaining a concept, or describing the purpose of an element in the scene.
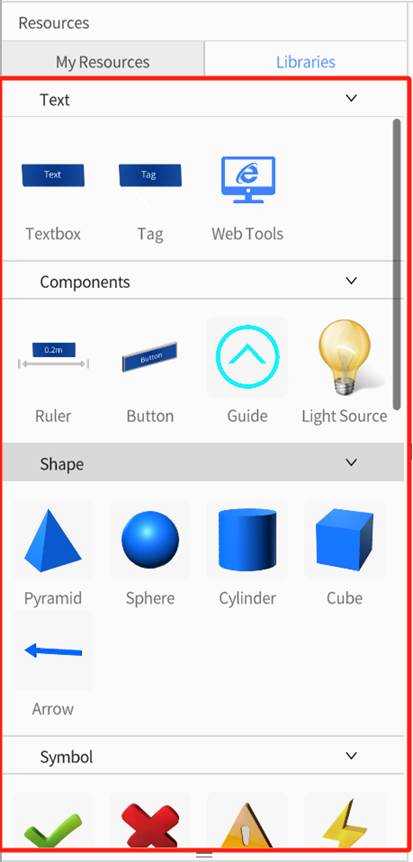
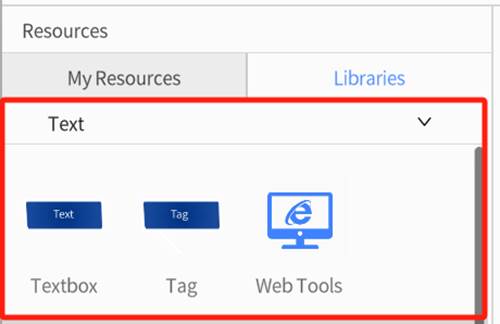
In DataMesh Studio, you can add three types of text: Textbox, Tag and Web Tools.

Textbox
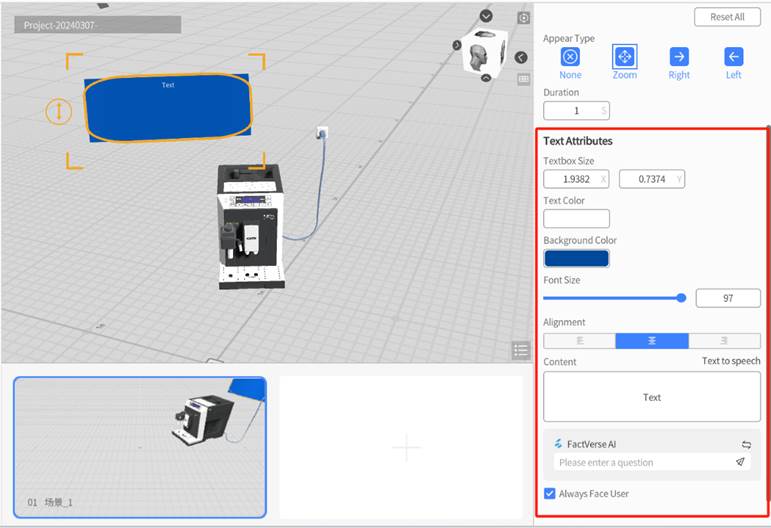
You can add a textbox via dragging and dropping it to the workspace. In the first scene where the text is added, the text will automatically have an appearing animation effect. You can adjust its position and rotation angle just like adjusting a model and resize the text box by dragging its four corners. In the attributes pane below, you can enter the text content and press Enter to create line breaks. Additionally, you can modify the width and height of the textbox, background color, text size, text color, alignment etc. After checking Always Face User, the text will always face the user regardless of viewing direction.

AI Assistant
The AI Assistant feature in DataMesh Studio is built upon the FactVerse AI capabilities of the FactVerse platform. Users can generate textual content through conversation with the AI Assistant.
The workflow for using the AI Assistant is as follows:
1. On the FactVerse platform, create a knowledge base and an AI Assistant. If an AI Assistant is not configured, the system provides a default AI Assistant with no configuration. For more detailed information, please refer to the FactVerse User Manual.
2. In the workspace of DataMesh Studio, add a textbox.
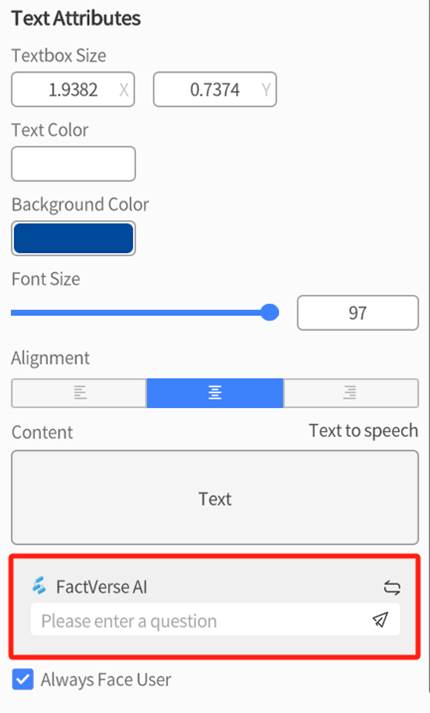
3. Select the textbox, and in the right-side textbox attributes panel, you can see a FactVerse AI tool below the content box.

4. Click the switch icon to display a list of available AI Assistants for content generation. If there are no AI Assistants available for switching, the switch icon will not be displayed, and the system default AI Assistant will be used.

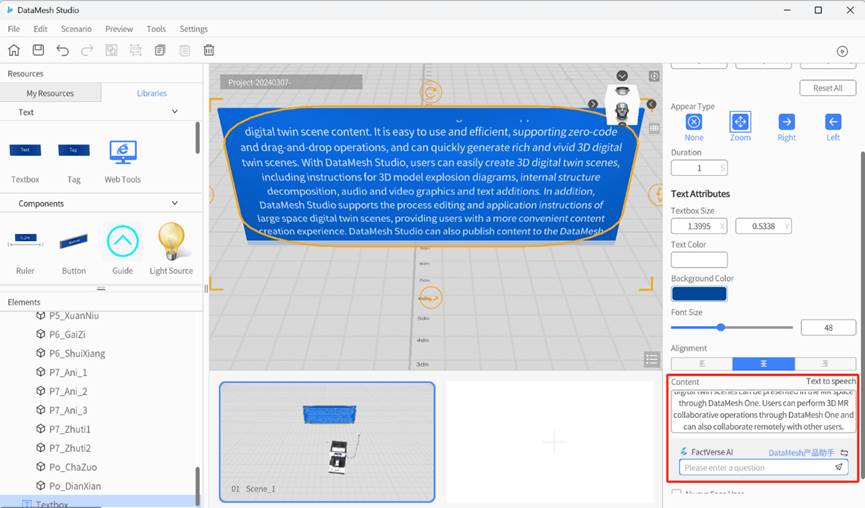
5. Enter a question, and the AI Assistant will automatically generate content and populate the textbox with it.

-
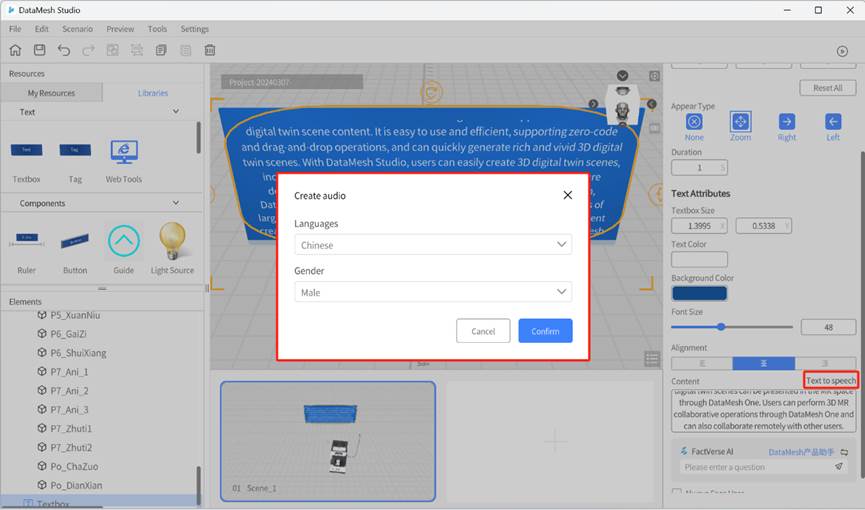
- Language: The language of the audio file, currently supporting Chinese, English, Japanese, and Korean.
- Gender: The gender of the voice for the audio.
6. Click Text to speech button, and a Create audio window will pop up.

7. After selecting the language and gender, click Confirm to create the voice.
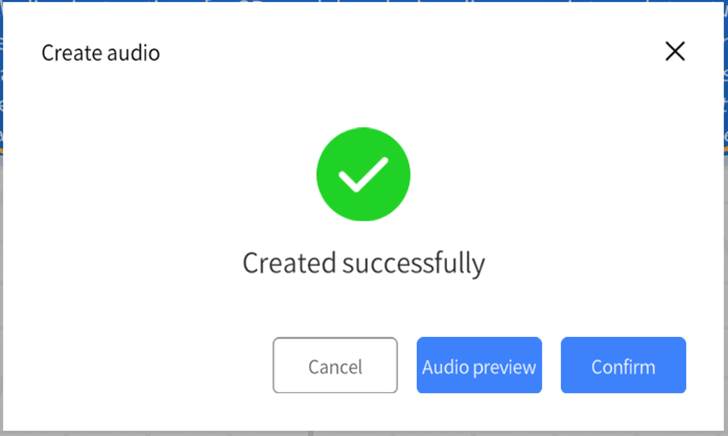
8. Once created, you can click Audio preview to listen to the generated audio. Clicking Confirm will add the generated audio content to the text box.

9. When editing the content of a textbox that already has generated audio, you will see a prompt saying “The text content has been changed and does not match the audio.”
Note: This prompt will only appear once during editing. If you reopen the textbox, you will be reminded again when editing.
Tag
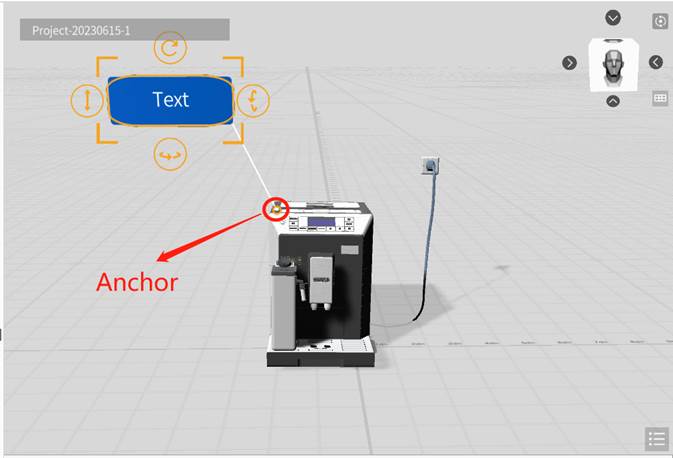
A Tag tool consists of a textbox, a connection line, and an anchor. After adding a tag, you can move it to the desired model by clicking and dragging the anchor point. The anchor point can attach to the surface of the model and move along with it, and the text box will adjust its position accordingly. The properties displayed in the attributes pane for the tag are like those for text boxes. You can modify properties such as the width and height of the tag’s textbox, background color, font size, font color, and alignment. Like text boxes, tags present a textual description to the user, but with the addition of an anchor point that can attach to another element.

Web Tools
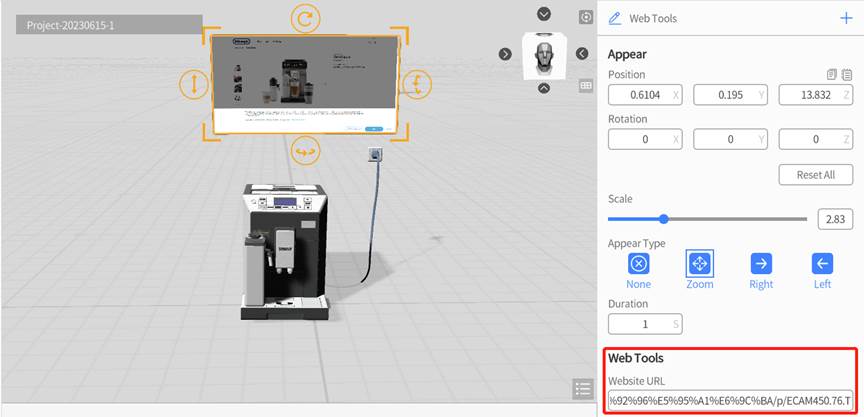
Web Tools allows you to embed website content into a scene. You can drag and drop the Web Tools from the Text tools section into the workspace, and then configure the Website URL you want to embed in the attributes pane. During playback, the web tool will display the website on its screen. With the web tool, you can embed various online information, data, or real-time information directly into the scene, and can have simple interactions with the web page, resulting in a more vivid and intuitive presentation effect.

Components

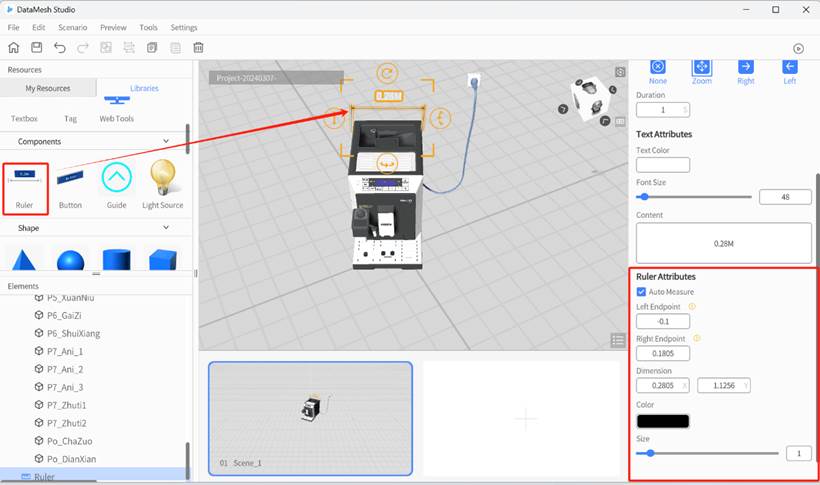
Ruler
The Ruler can measure the distance of other elements by identifying their horizontal planes. Stretching the four corners of the ruler aligns both ends of the ruler with the ends of the target element, and the measured length is displayed in the middle of the ruler.

Ruler Attributes
-
- Auto Measure: When this is enabled, the actual measurement length of the ruler is displayed above it. Otherwise, the content configured in the Text Attributes is displayed.
- Left/Right Endpoint: The X-axis coordinate of the left/right endpoint is relative to the center of the ruler. Therefore, the Left Endpoint can only be entered as a negative value, and the Right Endpoint can only be entered as a positive value.
- Color: This sets the color of the ruler element.
- Size: This sets the size of the ruler element.
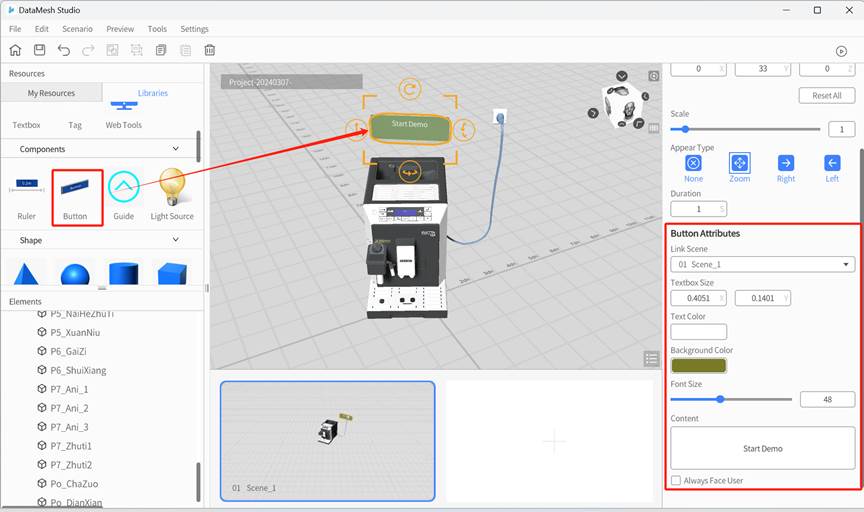
Button
The button is a tool that can be used to display information and control the order and duration of scenes.
In the attributes pane, you can change the label of the button, adjust its size and color, and set which scene the button will travel to when pushed.

Guide
The guide element is a 2D row of arrows that travel forward in a straight line. DataMesh Studio provides four guide style options that change the appearance of the arrows, and you can also modify the size and movement speed of the arrows.
You can find Guide in the Components of the Libraries of the Resources pane and drag it to the scene. In the attribute area, you can choose distinctive styles and control properties such as the size and position of the marker.
Light Source
By default, new scenarios come with two light source elements. They provide lighting effects for the scene, and the light source will be automatically hidden during scenario preview to ensure that the light source itself does not interfere with the scene’s appearance.
You can use following ways to operate light source:
-
- Add light source: To add light source, you can drag the Light Source component from Libraries of Resources to the scene. The newly added light source will be displayed in the element list.
- Delete light source: Select the light source to be deleted and click the delete button in the toolbar. Please note that each scene needs to keep at least one light source.
- Edit light source attributes: After selecting the light source, you can edit the light source attributes in the attributes pane area, such as light source Color, Brightness and Generate Shadows.
- Add movement to the light source: You can add movement to the light source which is used to simulate light movement, such as sunrise and sunset, and headlights of a moving vehicle.

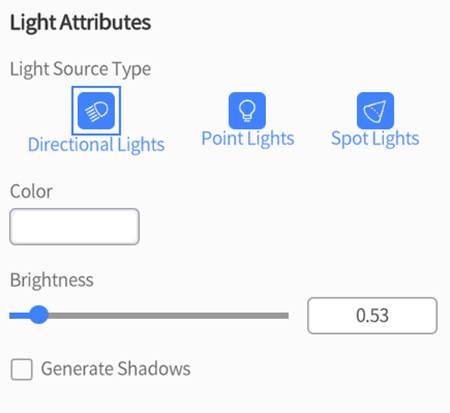
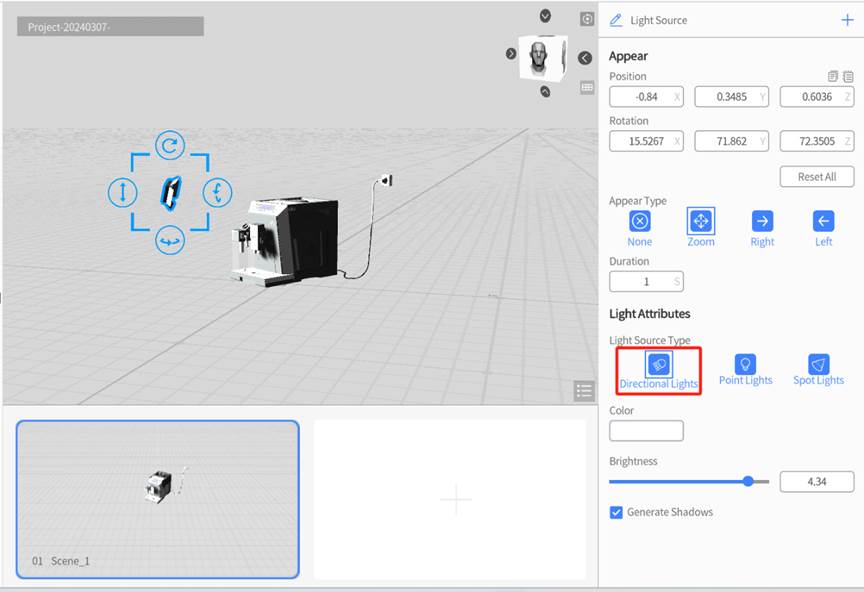
Light Source Types
Directional Lights: This type of light illuminates the entire virtual environment in the same direction and can be thought of as sunlight. The light’s source does not come from the element itself, but from a distant point outside of the environment which can be adjusted by rotating the element.

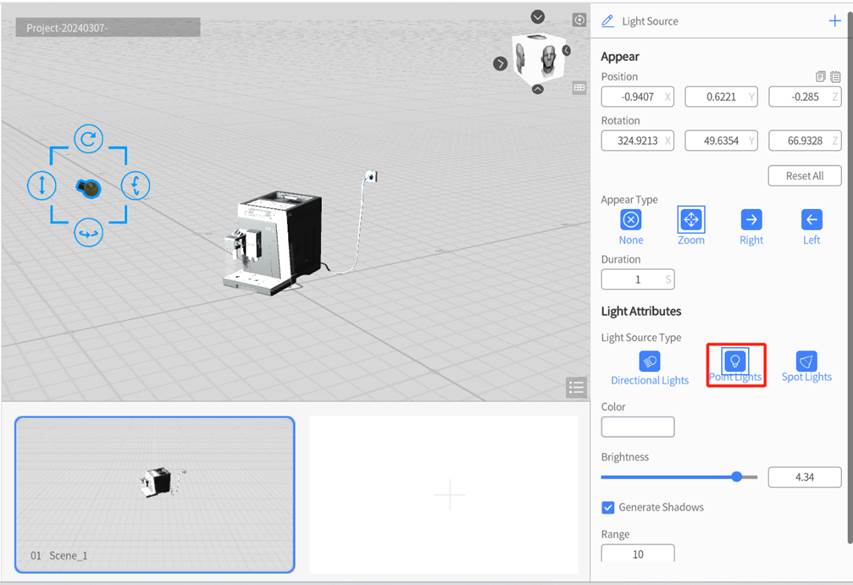
Point Lights: This creates a localized light source that illuminates the surrounding environment within a specified radius. Its brightness will decay with distance and will eventually disappear completely once you are out of its range. Point light is commonly used to simulate weaker light sources such as candles, lanterns, or light bulbs.

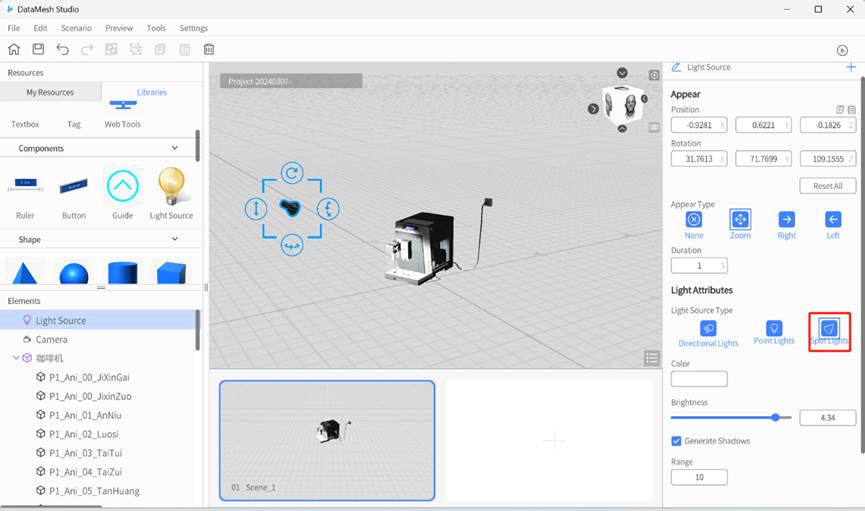
Spot Lights: This type of light narrows its range into a cone shape, similar to a flashlight. Its brightness also decays with distance, but the spread of its range will widen as well. Spot light is commonly used to simulate spotlights, flashlights, and classic desk lamps.

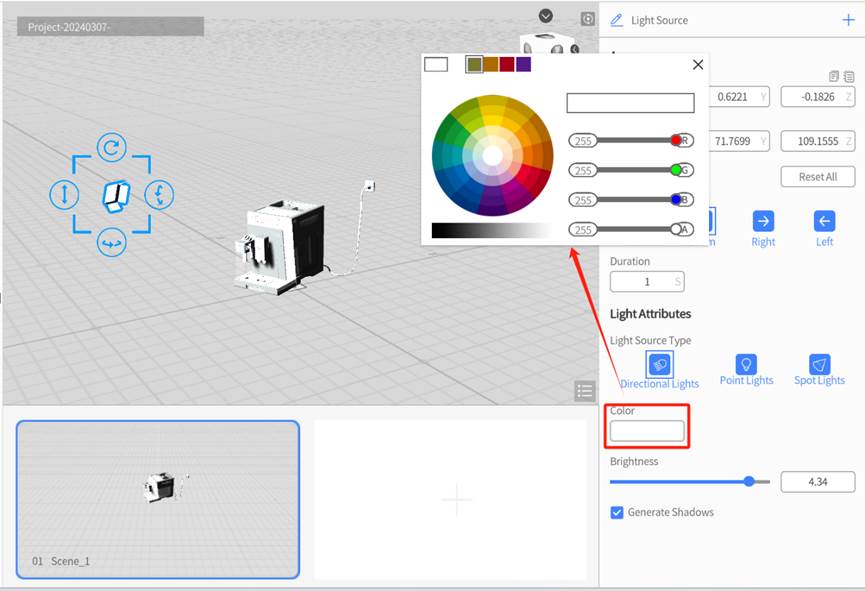
Color
In DataMesh Studio, the default color of a light source is white. You can change the color of the light source to change the color of the light that shines on the object. Generally, white light sources are suitable for “ordinary” lighting used to shade objects.

Brightness
Brightness refers to the brightness of the light emitted by the light source, which can be adjusted in the range of 0.01-5.00. By adjusting the brightness, you can change the brightness of the light shining on the object.
Generate Shadows
This option toggles whether or not elements generate shadows from this element’s light.
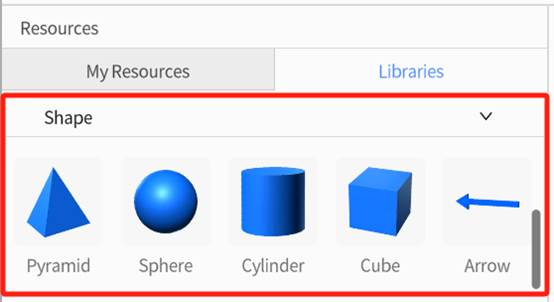
Shape
Our library also provides several 3D shapes for you to utilize, which include Pyramids, Spheres, Cylinders, Cubes, and Arrows. You can change the color of every shape, and there are multiple other customization options that are unique for each shape.

You can set attributes of the shape model in the attributes pane, such as shape, color, base area, and height of the pyramid.
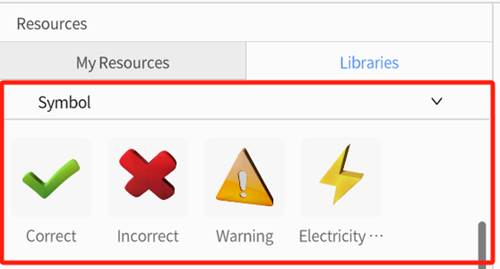
Symbols
Our library includes several universal symbols that may be relevant based on the needs of your simulation: Correct, Incorrect, Warning, and Electricity Hazard. Symbols are important because they can be applied to multiple different situations and their meanings are instantly comprehensible regardless of language barriers or literacy levels, making your scenario more accessible to all viewers.

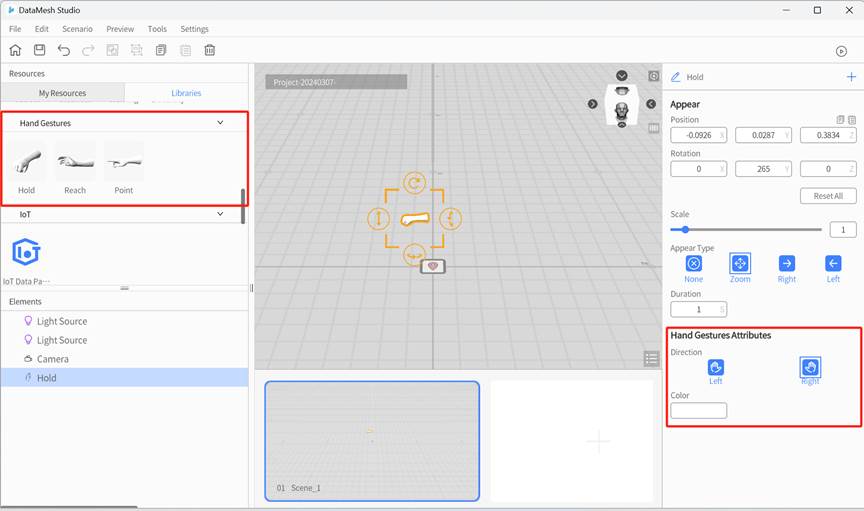
Hand Gestures
Our library includes three types of 3D hand gesture models: Hold, Reach and Point. These elements can be used to convey meaning, machine operation instructions, and examples of what not to do. The hands can be swapped between left and right in the attributes panel so that you can simulate both hands of the same person doing different things.

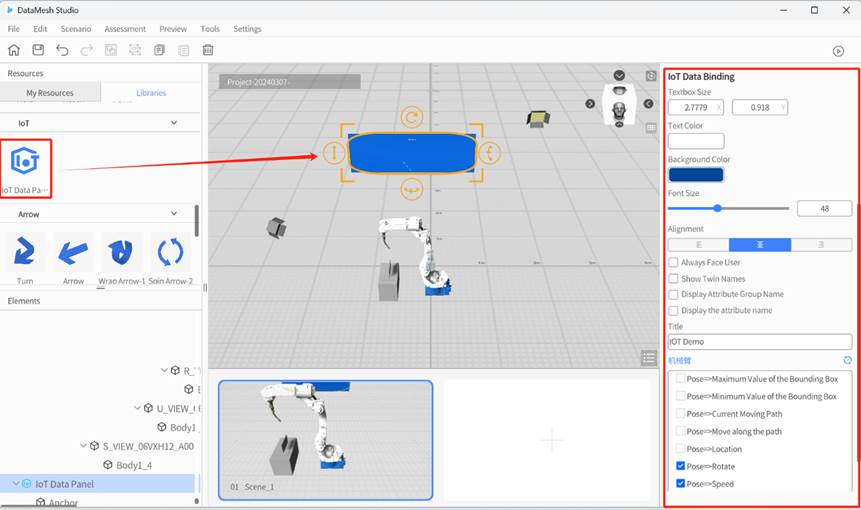
IoT Data Pane
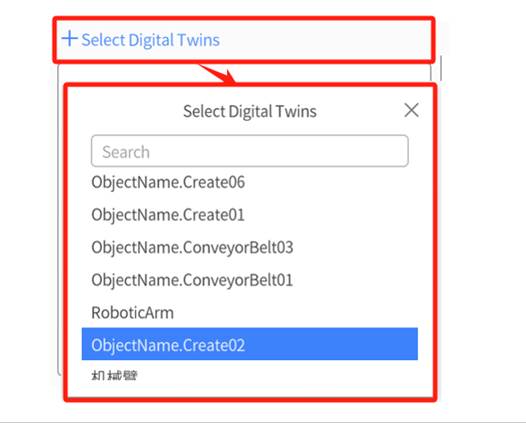
IoT Data Pane can be used to display real-time IoT data and simulated data. You can select data in the attributes pane, and set the background color, font size, alignment, title and select digital twins.

IoT data binding
Click + Select Digital Twins, and a Digital Twin list will pop up. This list displays all the digital twins’ names under this account and supports searching by the digital twin’s name. After selecting digital twins, the original + Select Digital Twins UI will change to the name of the selected digital twin. Click the name of the selected digital twins, you can select digital twins again.

For more details of IoT Data Binding, please refer to DataMesh FactVerse DFS User Manual.
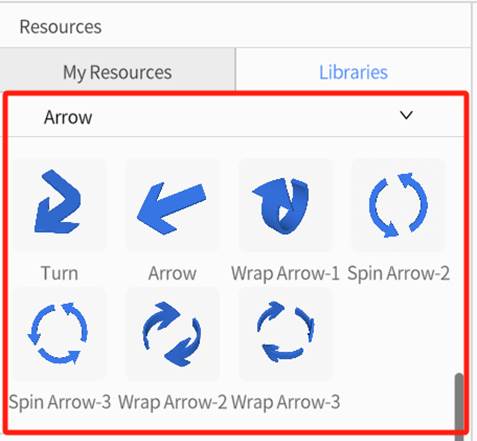
Arrow
Our library includes many different arrows that can be applied to a multitude of different situations.

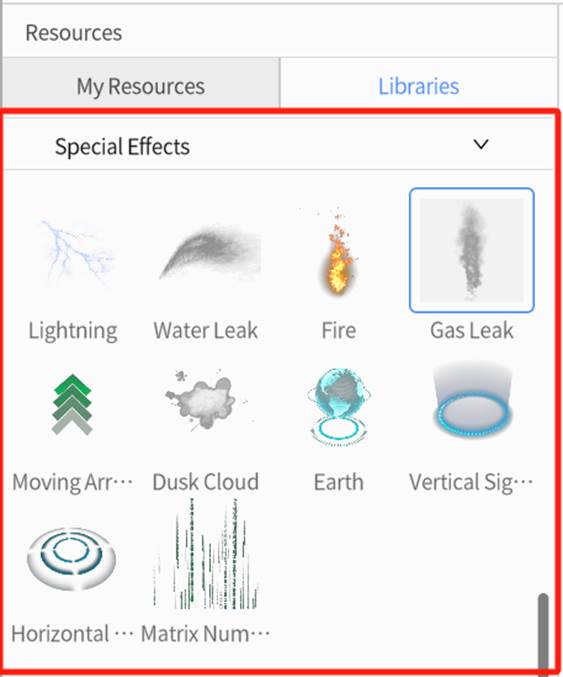
Special Effects
DataMesh Studio contains many special effects tools, including Lightening, Water Leak, Fire and Gas Leak.

You can drag special effects tool to the scene from Special Effects of Libraries of Resources pane and configure model attributes in the attributes pane.

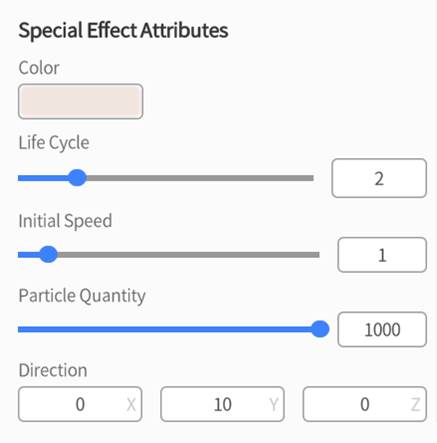
The attribute descriptions for special effects are as follows:
-
- Color: Changes the color of the special effect.
- Life Cycle: Sets how long the special effect exists, in seconds.
- Initial Speed: Set the initial speed of the special effect.
- Particle Quantity: Set the quantity of particles included in the special effect.
- Direction: Set the direction of particle movement in the special effect.
Camera
Similar to the light source element, all scenarios start out with one camera. However, the camera cannot be deleted, and more cameras cannot be added. Since the camera defines what the viewer sees from the scenario, there has to be exactly one in every scene. By adjusting the camera’s position, rotation, and field of view, you can achieve various lens and motion effects. This capability enables you to incorporate diverse perspectives into the scenario, resulting in a more immersive and captivating experience for viewers of your scenario.

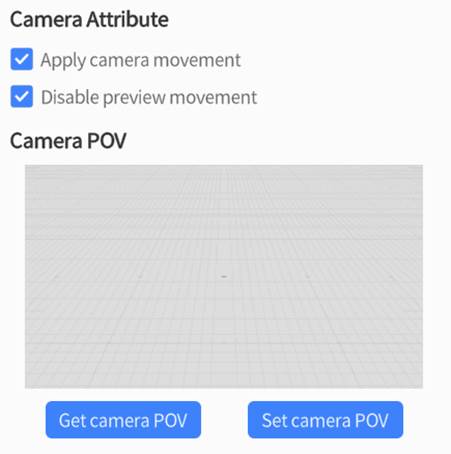
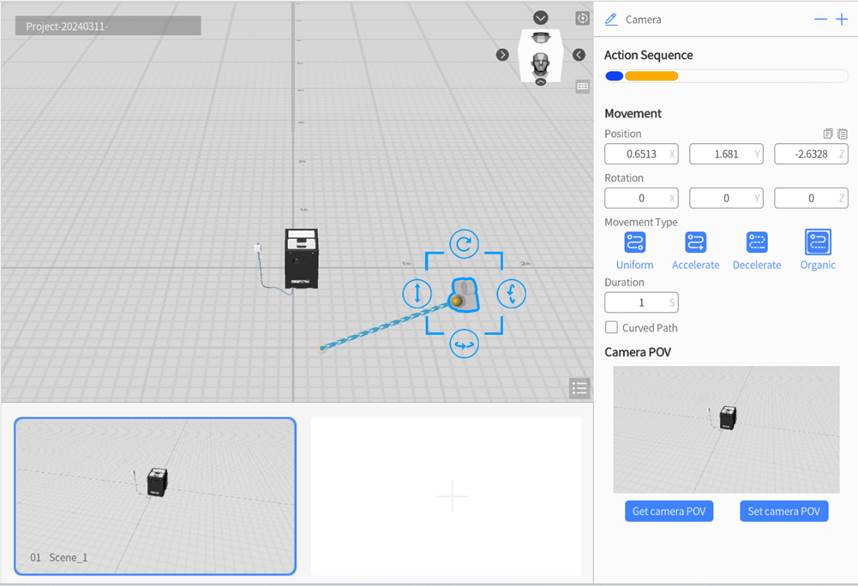
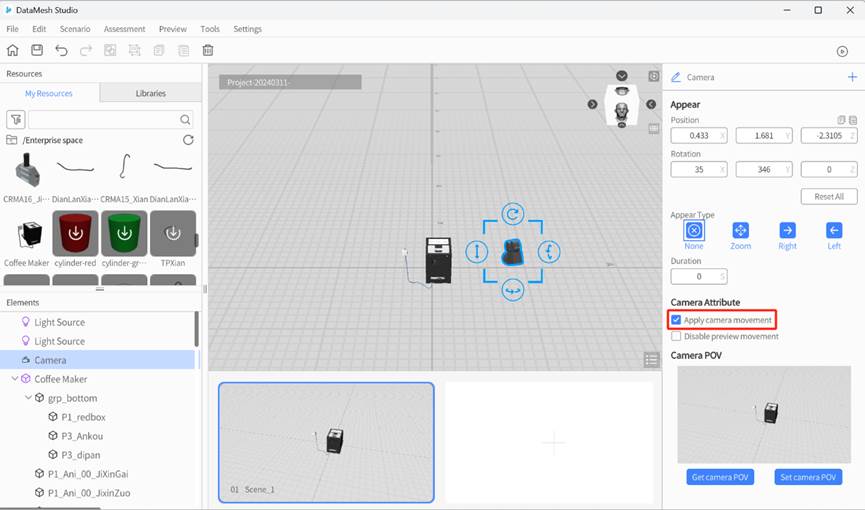
Camera Attributes and Camera POV settings are shown in the figure below:

Camera Attribute
-
- Apply Camera Movement: This option is enabled by default, which means that any movement effects you have set for the camera will occur during the preview. If you are viewing a scenario made using previous versions of this application, you may need to deselect this due to compatibility issues.
- Disable Preview Movement: This option is only available when the Apply Camera Movement setting is enabled. If this option is checked, users cannot move the camera during a preview, and can only follow the camera’s preconfigured path. If this option is not checked, users can freely adjust the camera angle during the preview.
Camera POV
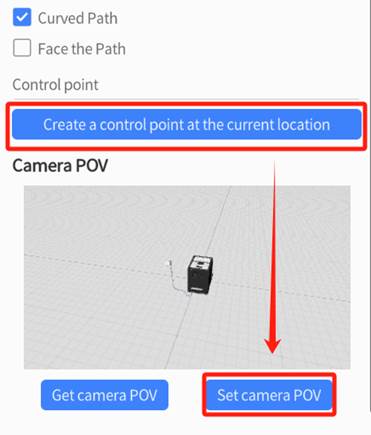
There are two buttons under Camera POV:
-
- Get Camera POV: This function changes your view of the scene to your camera’s current point of view.
- Set Camera POV: This function changes the camera’s point of view to your current view of the scene.
How to move the camera in a straight line
When the view in the scene needs to change, such as bringing the camera closer or further away from the target position, orbiting or hovering around the target position, etc., you need to add pose action for the camera. After adding the action, dragging the camera with the mouse will show a straight-line path from the camera element’s initial position to the mouse position. At the same time, moving or rotating the camera will refresh the camera movement effect in the attributes pane.

You can follow below steps to add camera movement in straight line:
1. Click on the camera to select it, then navigate to the attributes pane and check Apply Camera Movement.
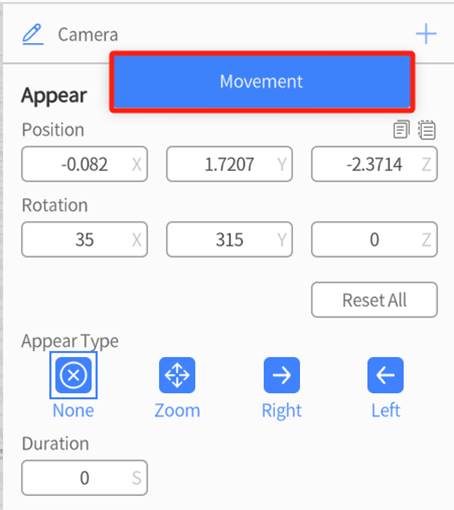
2. In the attributes pane, click the button next to the element name, then select Movement.
3. To add a linear movement to the camera, make sure that the Curved Path option is disabled. Then, you can use either of the following two methods:
a) Method 1: Drag the camera to where you would like it to move to, and you can rotate it to change its angle as well. You should see a blue and white line connecting the camera to its old position, which represents the path that the camera will take to reach its new location.
b) Method 2: Change your view of the scene to what you would like the next camera angle to be, then select the camera in the elements pane. In the attributes pane, press the blue Set Camera POV button that is located underneath the Camera POV header. This will bring the camera to your location and set the camera’s point of view as what you currently see in the workspace.
4. In the attributes pane, you can change both the duration value to control how fast the camera moves to its new location, and the movement type in order to control its acceleration along the path.
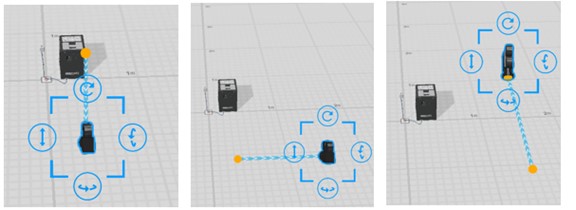
5. Repeat Step 2-4 to add multiple linear camera movements. You can create a motion trajectory consisting of multiple straight-line segments, as shown in the figure below:

How to move the camera in a curved path
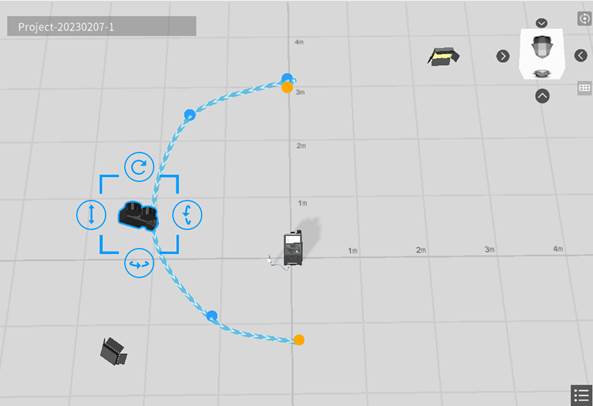
Camera movement in curved path is an advanced camera movement. By using at least three path points, you can freely configure the positions of these points to create various camera movements in curved path. Compared to camera movement in straight-line path, curved camera movements make your scenario more dynamic and visually impactful.
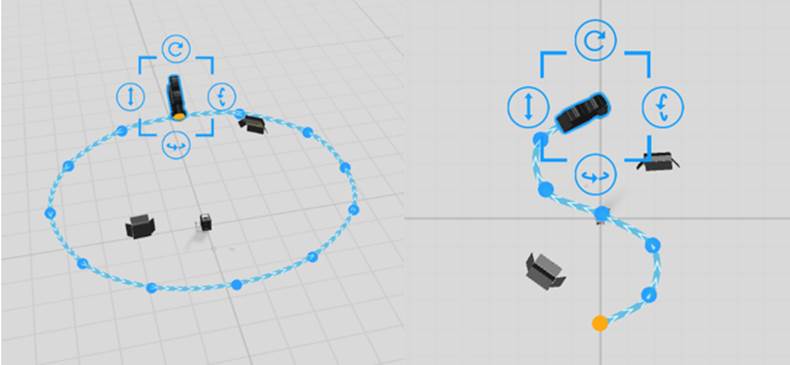
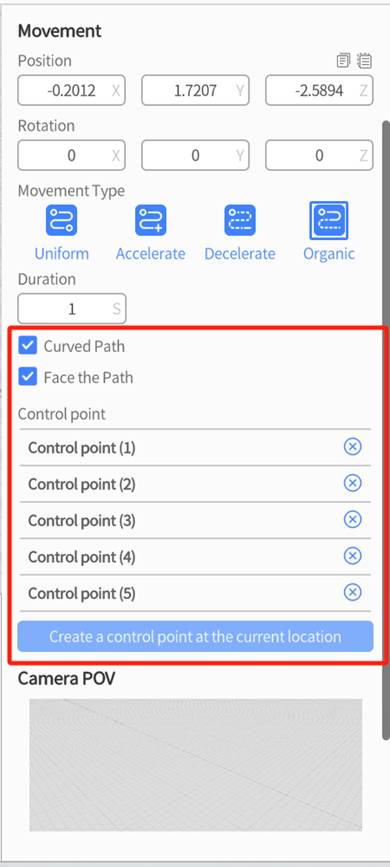
Camera movement in curved path is shown in the figure below:

To use curved camera movement, you need to enable the camera movement feature in Camera Attribute, and then add pose action to the camera. You can set Movement parameters such as Face the Path and Control Point to achieve the desired curve path effect.

Here are some of the camera attributes that you will need to know in order to move the camera in a curved path.
Curved Path: Enabling this option allows the camera’s path to curve around control points.
Face the Path: The camera direction always stays aligned with the path direction.
Control Point: These are points along the camera’s path that guide the way that the path curves. You can set as many as you want, and setting multiple points along one curve allows for more gradual and smoother camera movements.
The steps to create a camera movement in curved path are as follows:
1. Click to select the camera in the Elements pane and choose Apply Camera Movement in the Attributes pane to enable camera movement.

2. Click the button ![]() near the element name to add a Movement action to the camera.
near the element name to add a Movement action to the camera.

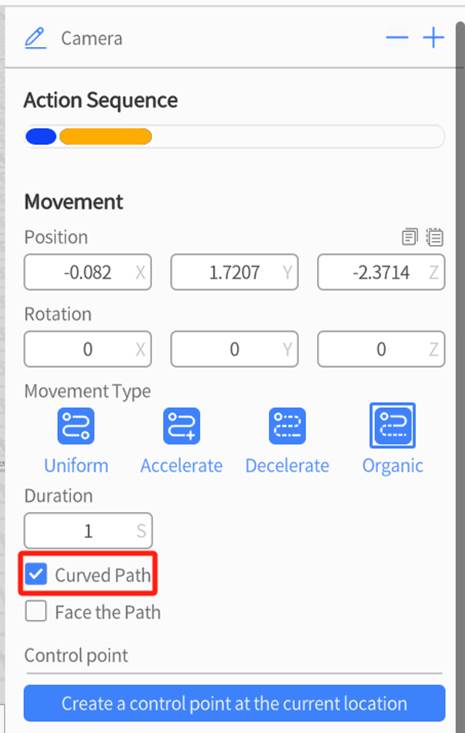
3. In the attributes pane, set Duration and check Curved Path for the Movement action.

4. To add a curved movement to the camera, make sure that the Curved Path option is enabled. Then, you can use either of the following two methods:
a) Method 1: Drag the camera along the path you would like it to follow and press the button Create a control point at the current position in the attributes pane when you would like the path to curve. You can also rotate the camera before doing so, and the camera will turn in that direction during the motion. Depending on your desired path, you may need to add multiple control points per curve.
b) Method 2: Click on the blue button Set Camera POV to change your view to the camera’s point of view. Then, move your view around the virtual environment in the same way you would like the camera to move, and use the Create a control point at the current position button to set control points when you would like to curve the camera in another direction. The more control points you set, the more accurate the camera will be when replicating your movements.

5. Repeat the previous step until you have achieved your desired movement. You can also edit the position and rotation of your camera during previous control points by selecting a control point, then adjusting the camera accordingly.

Element operations
Add an element
To add an element to your scene, select the element from the resources pane and directly drag it into the workspace.
Hide or show an element
If you hover over an element’s name in the elements pane, a button will appear. Press this button to toggle the element’s visibility.
Delete an element
To delete an element, select it by clicking on its model in the workspace or its name in the elements pane. Then, press the delete icon in the toolbar or the delete button on your keyboard to remove the element from all scenes.
Note: Elements can only be deleted in their first appearance scene.
Select an element
To select an element, click on its model in the workspace or its name in the elements pane. A selected element will have an orange outline around it (blue for special elements like light sources and cameras), along with corner lines that can be dragged to change its size and buttons that can be dragged to rotate it or change its elevation. Dragging anywhere within the corner lines allows you to change the element’s position on the horizontal plane.

Adjust the movement of an element
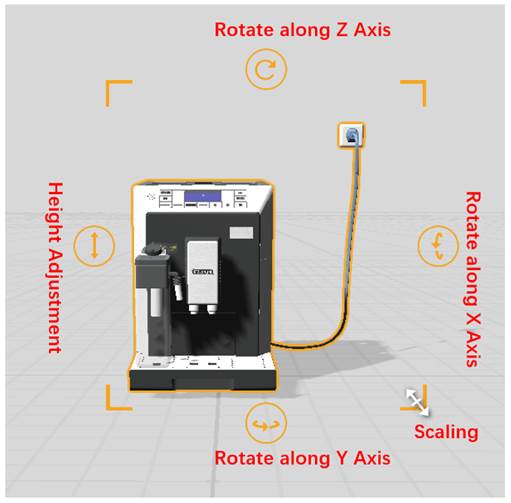
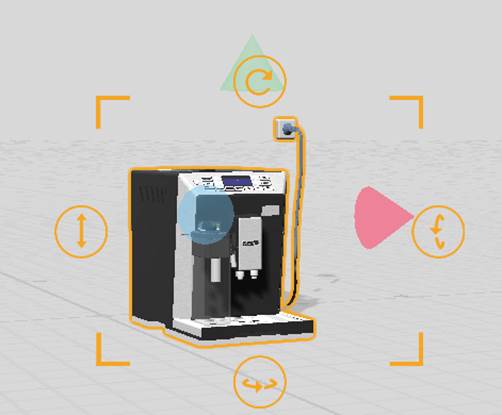
When the element is in the state of the Appear action or Movement, you can position and adjust the posture of the element by panning, rotating, scaling, and adjusting the height.

Here are the simple steps to perform these operations:
-
- Horizontal Movement: After selecting an element, you can drag it anywhere within the highlighted corner lines in order to move it across the horizontal plane. You can also manually change its X and Z coordinates in the attributes pane to fine-tune its new position. When the selection highlight is pink instead of orange or blue, this means that the model cannot be moved in its current state. This occurs when the element’s subcomponents are spread out due to the disassemble effect, or when the element is currently applying the cross-section effect.
- Resize: After selecting an element, you can drag the corners of the selection box to change its size during the scene. You can also change its scale attribute, which will affect its size.
- Rotation: After selecting an element, drag the rotation arrows above, below, or to the right of the selection highlight to rotate the element during the scene. You can also manually input the rotation angle in the attribute pane for precise adjustment.
- Vertical Movement: After selecting an element, you can drag the double arrow icon to the left of the highlight up or down to adjust its vertical movement during the scene. You can also manually input the Y-axis value in the attribute pane.
Move an element via Directional Movement
Using the move tool can quickly and accurately move the element along a straight line, especially when you need to move the element to a precisely positioned location.
Here are the simple steps to drag the element along a straight line using Directional Movement:
1. Click Tools in the toolbar and select Directional Movement.
2. Select the element that you want to move in a straight line during the scene.
3. Three cone-shaped arrows will appear, which each correspond to an axis in the 3D space. Dragging an arrow will move the element along the corresponding axis in a straight line.

4. After dragging the element to the desired position, release the mouse button to complete the move operation.
Multiple selection
When you need to perform the same action on multiple elements at the same time, you can use the multiple selection operation. To do this, hold down the Ctrl key and add elements to your selection by clicking their model in the workspace or their name in the elements pane.
After selecting multiple elements, you can perform the following operations on them:
-
- Move and rotate: Adjust the position and rotation angle of multiple elements by moving and rotating the multi-selected elements.
- Copy and paste: Use Ctrl + C and Ctrl + V to copy and paste these elements.
- Delete multiple selected elements: Click the delete button
 in the toolbar to delete multiple elements at once. Note: Sub-elements cannot be deleted.
in the toolbar to delete multiple elements at once. Note: Sub-elements cannot be deleted. - Set the center point of multi-selected elements: You can set the central point of all the selected elements in the attributes pane, which affects their behavior when rotated.
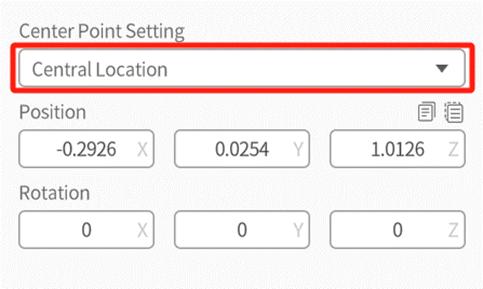
- Central Location: The center point is the central location of the bounding box for all selected elements. It is a default option.

-
-
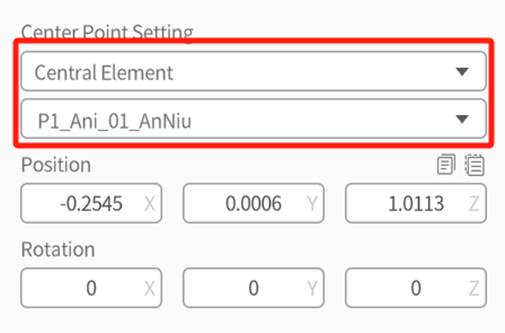
- Central Elements: Select one element as the center point from the selected elements.
-

Group elements
The grouping function behaves like a more permanent form of multiple selection; it combines multiple elements into a single entity and creates a new group element in the elements pane. To create a new group, select all elements that you would like to include, then press the group button ![]() in the toolbar.
in the toolbar.
You can perform the following operations on the group:
-
- Move and rotate: You can adjust the position and rotation angle of the group by moving and rotating it.
- Ungroup: Select a group, then press the ungroup button in the toolbar to disband the group. This causes the group element in the elements pane to disappear, and all elements previously in the group will now behave independently of each other. If you had groups within the disbanded group, those elements would remain grouped.
- Rename: The default name of a group is “Group” followed by a sequence number, such as Group1, Group2. After creating the group, you can modify the group name in the attributes pane.
- Set the center point of the group: You can set the central point of the group in the attributes pane, which affects their behavior when rotated.
- Central Location: The center point is the midpoint of the bounding box for the group. It is a default option.
- Central Elements: Select one element as the center point from the group.
Note: When you click on an element that belongs to a group, the system will prioritize selecting the group. If you need to select a specific element within the group, click on that element when the group is selected.